Nodejs实战 —— 服务器端框架
读 《node.js 实战 2.0》,进行学习记录总结。
服务器端框架
本章内容
- '使用热门的 Node Web 框架'
- '选择合适的框架'
- '用 Web 框架搭建 Web 程序'
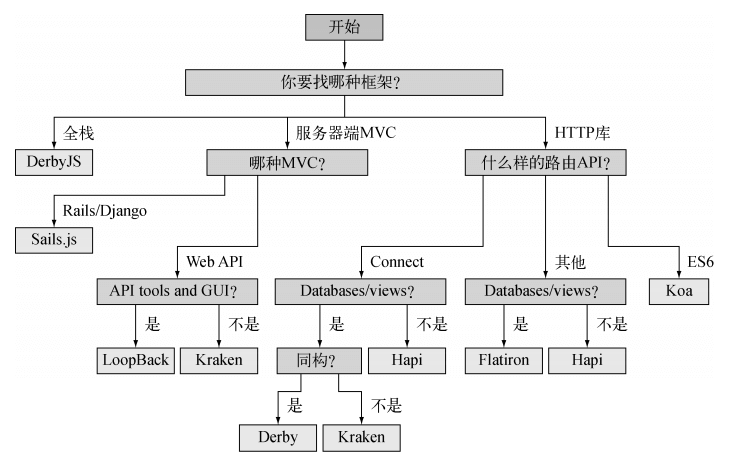
如何为给定项目选择最好的框架。

Koa
Koa 是以 Express 为基础开发的,但它用 ESS2015 中的生成器语法来定义中间件,可以用 yield 退出和重入中间件。
主要特点:HTTP 服务器库,基于生成器的中间件,请求/响应模型,应用于轻型 Web 程序、不严格的 HTTP API、单页 Web 程序。
这段代码演示了 在 Koa 如何使用 yield 转到下一个中间件组件,等它执行完再回来继续执行调用者中间件的逻辑。
const koa = require('koa');
const app = koa();
app.use(function*(next) {
const start = new Date();
// yield 以运行下一个中间件组件
yield next;
const ms = new Date - 'start;'
console.log('%s %s - ' % s ',this.method, this.url, ms);'
}); app.use(function*() {
// 运行完后回到最初 yield 的位置继续执行
this.body = 'Hello World';
}); app.listen(3000);
注意关键字 function *,这里是不可能用箭头函数的。用 yield 关键字将执行步骤转到中间件的栈中去,然后在下一个中间件返回后再回来。使用生成器函数带来的额外好处是只要设定 this.body 就好了。Express 则需要用函数发送响应:res.send(response)。在 Koa 中间件中, this 就是上下文。每个请求都有对应的上下文,用来封装 Node 的 HTTP request 和 response 对象。在需要访问请求里的东西时,比如 Get 参数或者是 cookie,可以通过这个请求上下文来访问。响应也是如此, 设定 this.body 的值就可以控制送什么给浏览器。
设置
Koa 项目的设置工作包括安装模块和定义中间件。如果需要更多功能,比如要通过路由 API 定义和响应各种 HTTP 请求,则需要安装路由中间件。
定义路由
koa-router 是一个流行的路由器中间件组件。它也是基于 HTTP 动词的,这点跟 Express 一样,不同之处是它的链式 API。下面这段代码演示了它的路由定义:
router
.post('/pages', function* (next) {
// 创建页面
})
.get('pages/:id', function* (next) {
// 渲染页面
})
.put('pages-update', '/pages/:id', function* (next) {
// 更新页面
});
可以提供额外的参数给路由命名。这可以用来生成 URL,并不是所有 Node Web 框架都支持这一功能。这里有个例子:
router.url('pages-update', '99');
优缺点
总结
- 'Koa 轻便、极简,在中间件中使用 ES2015 生成器语法。适合依赖外部 Web API 的单页 Web 程序'
- 'hapi 的重点是 HTTP 服务器和路由。适合由很多小服务器组成的轻便后台。'
- 'Flatiron 是一组解耦的模块,既可以当作 Web MVC 框架来用,也可以当作更轻便的 Express 库。Flatiron 跟 Connect 中间件是兼容的'
- 'Kraken 是基于 Express 的,添加了安全特性。可以用于 MVC。'
- 'Sails.js 是 Rails/Django 风格的 MVC 框架。有 ORM 和模板系统。'
- 'DerbyJS 是个同构框架,适合实时程序'
- 'LoopBack 帮我们省掉了写套路化代码的工作。它可以快速生成带有数据库支持的 REST API,并有个 API 管理界面。'